Gatsby tfs theme starter
January 01, 2021 . 2 min read
digital garden
gatsby starter
gatsby theme
This starter is build on top of a feature rich gatsby-theme (gatsby-theme-tfs) and you under the hood you will find:
- MD and MDX
- Light Mode / Dark Mode
- Nice Typography (IBM Typography)
- Tags and Categories support
- Code highlighting with prism-react-renderer
- React live support with react-live
- SEO (Sitemap, OpenGraph tags)
- Sound on a couple of buttons with use-sound
- Table of contents for each post
- Featured posts in your home page
- Post recommendations in the context of the category you are reading
- A dashboard with your writing stats
- A super cool megamenu
And many more goodies that I will keep adding to the theme as I add new features and functionality.
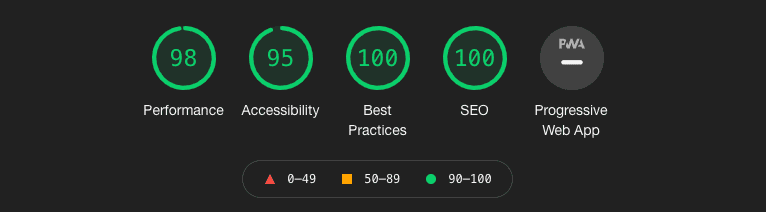
Needles to say that that you will get a very good performance of the shelf with gatsby-theme-fts

Please note that I am still working to fix the performance and accessibility issues in order to get all signals at 100.
🚀 Getting started
- Create a Gatsby Site
Use the gatsby cli to create a new site, mentioning this project
gatsby new digital-garden https://github.com/tiagofsanchez/gatsby-tfs-theme-starter- Start playing with it
Navigate into your new digital garden directory and start it up
cd project-namegatsby developMore about me
You can find me on my digital garden, where I write about all sorts of things code, tech and life related.